Raspberry - Controler le GPIO avec un navigateur
Comment controler le GPIO du Raspberry avec un navigateur ?
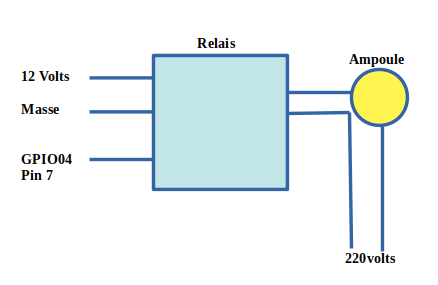
Je vous propose de gérer l'allumage et l'extinction d'une ampoule 220v avec une interface Web.
Nous avons besoin
- d'un Raspberry
- d'un relais
- d'une ampoule
- un peu de cablage
Installation Raspberry Pi OS
Installer le système sur la carte micro SD - Raspberry Pi OS
(J'ai installé la version Lite)
Configurer votre Raspberry
- sudo raspi-config
- Langage FR
- Changer le mot de passe
- Valider le SSH
- Valider le Wifi (Si besoin)
- etc ...
Installation de WiringPi
Source: http://wiringpi.com/
WiringPi est une bibliothèque d'accès au GPIO pour les dispositifs SoC BCM2835, BCM2836 et BCM2837 utilisés dans tous les Raspberry Pi
Dans un terminal, saisir les commandes ci-dessous pour installer la librairie wiringpi (11/2021):
- cd /tmp # Se déplacer dans /tmp
- wget https://project-downloads.drogon.net/wiringpi-latest.deb # Télécharger wiringpi-last
- sudo dpkg -i wiringpi-latest.deb # Installation de wiringpi-lastest
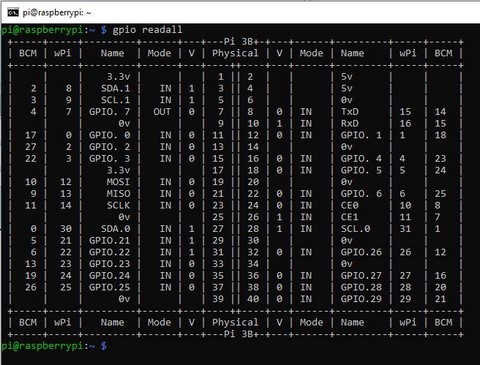
Verifier l'installation avec les commandes:
- gpio -v
- gpio readall
Serveur Web
Pour utiliser une interface Web afin afficher les boutons On/Off, nous avons besoin d’un serveur Web sur notre Raspberry
Mettre à jour l'OS
- sudo apt-get update
- sudo apt-get upgrade -y
Installation d'Apache et Php
Nous utiliserons le logiciel Apache et le Php
- sudo apt-get install apache2 -y # Installation de Apache2
- sudo apt-get install php libapache2-mod-php -y # Installation de PHP
- sudo chown -R pi:www-data /var/www/html/ # Affecter l'utilisateur pi dans le groupe www-data pour avoir les droits sur /var/www/html
- sudo chmod -R 770 /var/www/html/ # Modifier les droits d'ecriture de /var/www/html
Principe de fonctionnement
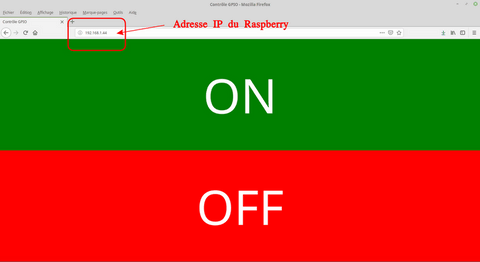
Dans le navigateur, on saisie l’adresse IP du Raspberry
Le navigateur recherche le fichier index.php et affiche son contenu
Dans le fichier index.php on définie la fonction «executer» des boutons et on affiche les boutons avec la mise en forme définie dans le fichier stylesheet.css
Lorsque l’on clique sur un bouton le fichier script.php est exécuté
Le fichier script.php définie la fonction «executer» et ré-affiche le fichier index.php après chaque exécution de la fonction «executer»
Nous avons donc besoin de 3 fichiers
- index.php
- stylesheet.css
- script.php
Création de la page Web
On se déplace dans le répertoire /var/www/html
- cd /var/www/html
On sauvegarde le fichier index.html # Si besoin retour arrière
- sudo cp index.html index.html.backup
On supprime le fichier index.html
- sudo rm -rf index.html
Note: Si vous n'avez pas les droits en "écriture" sur /var/www/html, saisir la commande
- sudo chmod 777 /var/www/html
Création du fichier index.php
On crée le fichier index.php
- sudo nano index.php
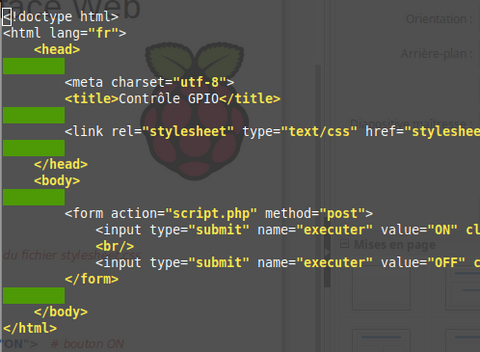
Contenu du fichier index.php
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8"> # police de caractères utf-8
<title>Contrôle GPIO</title> # titre dans le navigateur
<link rel="stylesheet" type="text/css" href="stylesheet.css"> # utilisation du fichier stylesheet.css
</head>
<body>
<form action="script.php" method="post">
<input type="submit" name="executer" value="ON" class="button" id="ON"> # bouton ON
<br/>
<input type="submit" name="executer" value="OFF" class="button" id="OFF"> # bouton OFF
</form>
</body>
</html>
[Ctrl]+o puis [Enter] pour sauvegarder
[Ctrl]+x pour quitter
Création du fichier stylesheet.css
On crée le fichier stylesheet.css
- sudo nano stylesheet.css
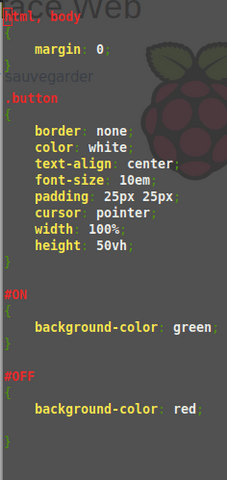
Contenu du fichier stylesheet.css
html, body
{
margin: 0; # la marge
}
.button
{
border: none; # bordure des boutons yes/none
color: white; # couleur du texte
text-align: center; # alignement du texte
font-size: 10em; # taille du texte
padding: 25px 25px;
cursor: pointer; # forme du curseur
width: 100%; # largeur des boutons
height: 50vh; # hauteur des boutons
}
#ON
{
background-color: green; # couleur bouton ON
}
#OFF
{
background-color: red; # couleur bouton OFF
}
[Ctrl]+o puis [Enter] pour sauvegarder
[Ctrl]+x pour quitter
Création du fichier script.php
On crée le fichier script.php
- sudo nano script.php
Contenu du fichier script.php
<?php
system("gpio -g mode 4 out"); # GPIO04 – broche 7 en OUT
if($_POST['executer'] == 'ON') # test à ON - si pas ON c’est forcement OFF
{
system("gpio -g write 4 1"); # GPIO04 – broche 7 mise à 1
}
else
{
system("gpio -g write 4 0"); # GPIO04 – broche 7 mise à 0
}
header('Location: index.php'); # après chaque clic, afficher la page index.php
?>
[Ctrl]+o puis [Enter] pour sauvegarder
[Ctrl]+x pour quitter