Esp32 - Serveur Web Simple

Création d'un serveur Web simple sur l'Esp32 en utilisant les informations venant de
J'utilise le tuto de Tommy pour allumer une led via une page Web hébergée sur l'Esp32
Merci à Tommy ...
Comment connecter l'Esp32 à votre réseau Wifi, voir la page Esp32 - Wifi
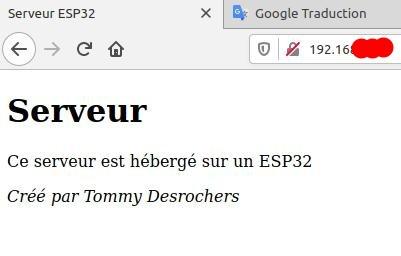
Serveur Web simple
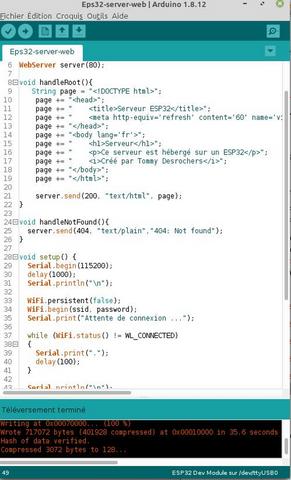
Ecrire le code ci-dessous dans l'éditeur IDE Arduino
Le code
#include <WiFi.h> // Utilisation de la librairie WiFi.h
#include <WebServer.h> // Utilisation de la librairie WebServer.h
const char* ssid = "VOTRE_SSID"; // Mettre le ssid de votre réseau Wifi
const char* password = "VOTRE_MOT_DE_PASSE"; // Mettre le mot de passe de votre réseau Wifi
WebServer server(80); // Permet l'affichage de la page d'accueil
void handleRoot(){ // Page d'accueil La page HTML est mise dans le String page
// Syntaxe d'écriture pour être compatible avec le C++ / Arduino
// String page = " xxxxxxxx ";
// page += " xxxxx ";
// etc ...
String page = "<!DOCTYPE html>"; // Début page HTML
page += "<head>";
page += " <title>Serveur ESP32</title>";
page += " <meta http-equiv='refresh' content='60' name='viewport' content='width=device-width, initial-scale=1' charset='UTF-8'/>";
page += "</head>";
page += "<body lang='fr'>";
page += " <h1>Serveur</h1>";
page += " <p>Ce serveur est hébergé sur un ESP32</p>";
page += " <i>Créé par Tommy Desrochers</i>";
page += "</body>";
page += "</html>"; // Fin page HTML
server.send(200, "text/html", page); // Envoie de la page HTML
}
void handleNotFound(){ // Page Not found
server.send(404, "text/plain","404: Not found");
}
void setup() {
Serial.begin(115200);
delay(1000);
Serial.println("\n");
WiFi.begin(ssid, password); // Initialisation du Wifi
Serial.print("Attente de connexion ...");
while (WiFi.status() != WL_CONNECTED)
{
Serial.print(".");
delay(100);
}
Serial.println("\n"); // Affichage "Connexion établie" et de l'adresse IP
Serial.println("Connexion etablie !");
Serial.print("Adresse IP: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot); // Chargement de la page d'accueil
server.onNotFound(handleNotFound); // Chargement de la page "Not found"
server.begin(); // Initialisation du serveur web
Serial.println("Serveur web actif");
}
void loop() {
server.handleClient(); // Attente de demande du client
}
Vérifier et téleverser le code dans l'Esp32
Ouvrir le moniteur série pour visualiser les informations et l'adresse IP de l'Esp32
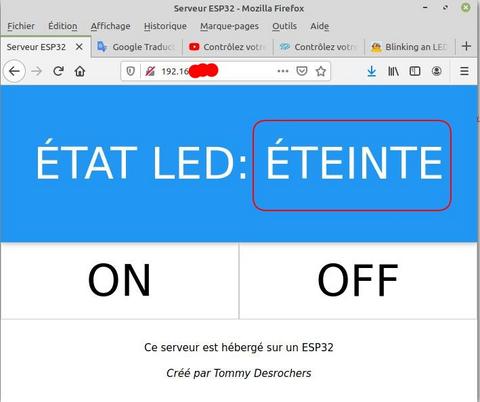
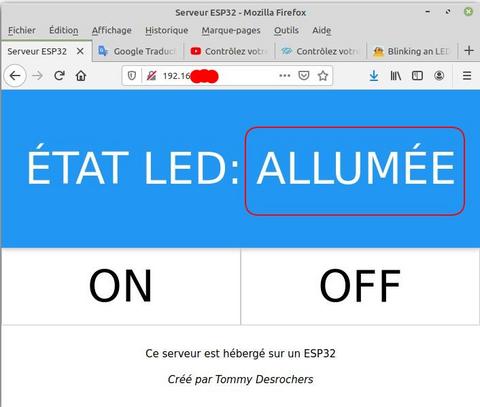
Serveur Web avec bouton / led
Allumer la led de l'Esp32 avec des boutons avec la page web d'accueil
J'utilise un Esp32-wroom de chez AZ-Delivery, j'ai utilisé une led connectée sur le GPIO5 (avec une resistance de 220 Ohms)
J'utilise le code précedent modifié pour les boutons et pour la led
const int led = 5; // Led sur GPIO5
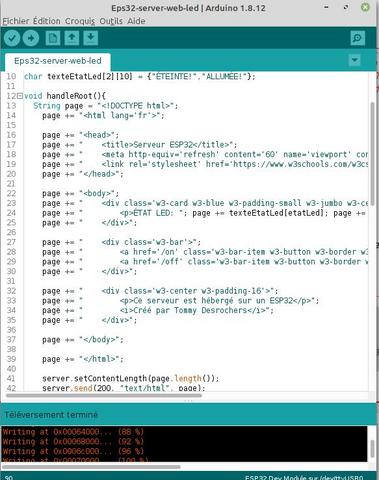
Ecrire le code ci-dessous dans l'éditeur IDE Arduino
Le code
#include <WebServer.h> // Librairie WebServer.h
const char* ssid = "VOTRE_SSID";
const char* password = "VOTRE_MOT_DE_PASSE";
WebServer server(80);
const int led = 5; // Led sur GPIO5
bool etatLed = 0;
char texteEtatLed[2][10] = {"ÉTEINTE","ALLUMÉE"}; // Affichage ETEINTE ou ALLUMEE
void handleRoot(){ // Début de la page HTML
String page = "<!DOCTYPE html>";
page += "<html lang='fr'>";
page += "<head>";
page += " <title>Serveur ESP32</title>";
page += " <meta http-equiv='refresh' content='60' name='viewport' content='width=device-width, initial-scale=1' charset='UTF-8'/>";
page += " <link rel='stylesheet' href='https://www.w3schools.com/w3css/4/w3.css'>"; // Utilisation du css
page += "</head>";
page += "<body>";
page += " <div class='w3-card w3-blue w3-padding-small w3-jumbo w3-center'>";
page += " <p>ÉTAT LED: "; page += texteEtatLed[etatLed]; page += "</p>";
page += " </div>";
page += " <div class='w3-bar'>";
page += " <a href='/on' class='w3-bar-item w3-button w3-border w3-jumbo' style='width:50%; height:50%;'>ON</a>";
page += " <a href='/off' class='w3-bar-item w3-button w3-border w3-jumbo' style='width:50%; height:50%;'>OFF</a>";
page += " </div>";
page += " <div class='w3-center w3-padding-16'>";
page += " <p>Ce serveur est hébergé sur un ESP32</p>";
page += " <i>Créé par Tommy Desrochers</i>";
page += " </div>";
page += "</body>";
page += "</html>"; // Fin de la page HTML
server.setContentLength(page.length()); // Permet l'affichage plus rapide après chaque clic sur les boutons
server.send(200, "text/html", page);
}
void handleOn(){ // Code pour allumer la led
etatLed = 1;
digitalWrite(led, HIGH);
server.sendHeader("Location","/");
server.send(303);
}
void handleOff(){ // Code pour éteindre la led
etatLed = 0;
digitalWrite(led, LOW);
server.sendHeader("Location","/");
server.send(303);
}
void handleNotFound(){ // Page Not found
server.send(404, "text/plain","404: Not found");
}
void setup() {
Serial.begin(115200);
delay(1000);
Serial.println("\n");
pinMode(led, OUTPUT); // Définition de la led en OUTPUT
digitalWrite(led, 0); // Initialisation de la led à 0 (éteinte)
WiFi.persistent(false);
WiFi.begin(ssid, password);
Serial.print("Attente de connexion ...");
while (WiFi.status() != WL_CONNECTED)
{
Serial.print(".");
delay(100);
}
Serial.println("\n");
Serial.println("Connexion etablie !");
Serial.print("Adresse IP: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot); // Chargement de la page accueil
server.on("/on", handleOn); // Chargement du handleOn - Allumée la led
server.on("/off", handleOff); // Chargement du handleOff - Eteindre la led
server.onNotFound(handleNotFound); // Chargement de la page Not found
server.begin();
Serial.println("Serveur web actif");
}
void loop() {
server.handleClient();
}
Vérifier et téléverser le code dans l'Esp32
Ouvrir le moniteur série pour visualiser les informations et l'adresse IP de l'Esp32
Ouvir un navigateur et saisir l'adresse IP de l'Esp32